
Webデザイナー・グラフィックデザイナーのaicoです。
いつか紹介したいと思っていた
Illustratorの機能について今回は書いてみたいと思います。
今回はアピアランス機能を紹介します。
アピアランス機能はたくさんあるので
今日は一部を紹介します。
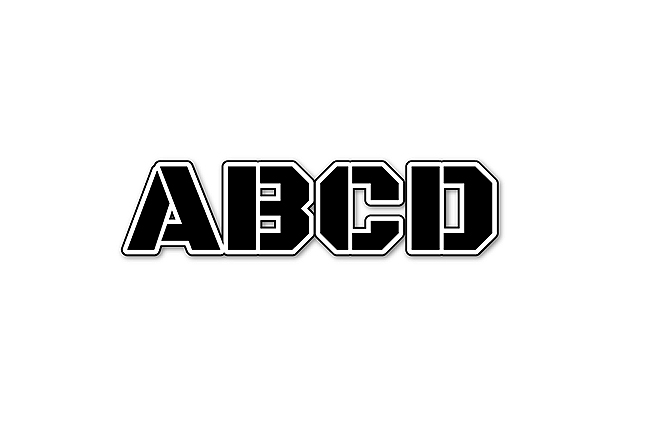
文字を強調したい時に使える
簡単技術です!
それでは説明していきます。

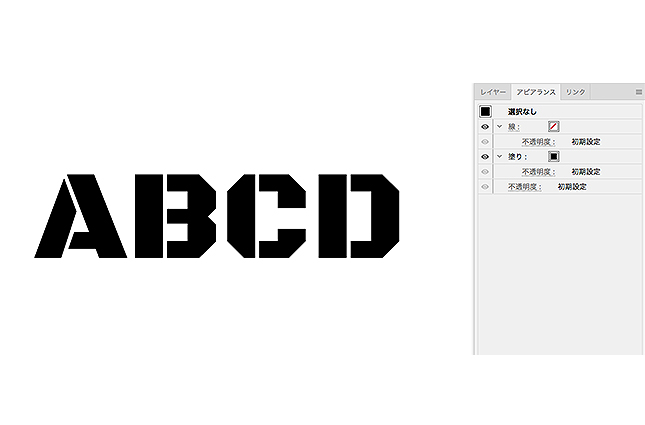
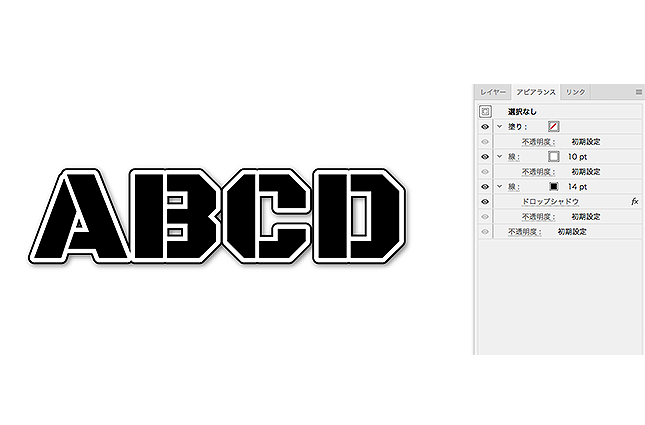
1.文字を選択した後にアピアランスを表示させます。
2.文字の色は黒に設定していますが、自由に変えられます。

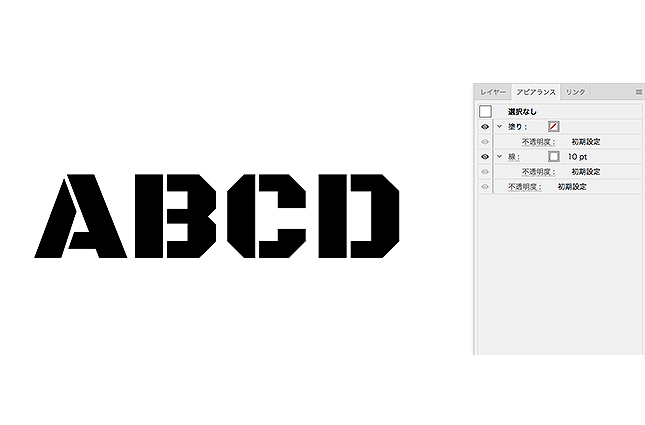
3.塗りの下に、線を作ります。そして線の色を白にして、線幅を8Pと入力します。
これは色も線幅も自由に変えることができます。
注意 必ず線は塗りの下にしてください。

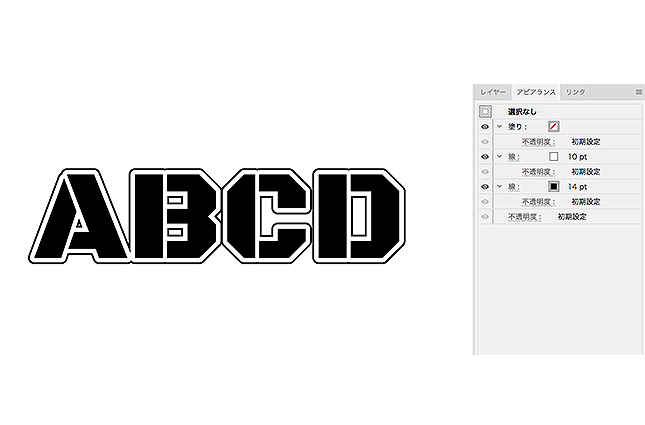
4.線をコピーして、白線の下にします。色は黒を指定し、線幅は14Pにします。
注意 白線よりも線幅を太くすること。

5.最後にドロップシャドウで影を入れます。
影の濃さやぼかしの具合、影の距離を自由に変えることができます。
文字を一つ一つ重ねていたら
修正も大変だし、データも重くなるので
アピアランスを使うと
文字を簡単に強調できてとっても便利です。
ぜひ使ってみてくださいね〜
日々進化する機能がたくさんあるので
またご紹介したいと思います。
ホームページに興味がある方は
お気軽にこちらへお問い合わせくださいね!

