
こんにちは。にこいちデザイナーのもえです!
日々効果の出るデザインを模索中ですが、その中でも難しいな~と思うのが“バナー”のデザインです。
簡単そうに見えますが、限られた小さなスペースの中に伝えたいことを詰め込むのは実は難関なのです…。
バナーの先にはもちろん見てもらいたいページがあり、そのページにはさらに目的があり…と、バナーにはかなり大きな役割があります。
そもそもクリックされなければページも見てもらえないので、そのバナーはお役御免なわけです。
「じゃあどんなデザインだとクリックしてもらえるんだ!?」と気になりますよね。
私がデザイナーとして制作してきた経験上、「これは比較的クリックしてもらえるな…」という特徴は3つあります。
デザイナー目線とユーザー目線、どちらにも立ってご紹介します!
一瞬で何のバナーか分かるビジュアル
ユーザーがwebサイトを訪問し、見やすいかどうか判断するのにかかる時間は約3秒ほどと言われています。
きっとこれはバナーにも当てはまるんじゃないかと思います。
パッと表示され、それが何のバナーなのか、これをクリックしたらどういうページに飛ぶのかをすぐ判断できるものの方が目に留まりやすいですよね。
ではこちらをご覧ください!

2種類、ビジュアルだけ違うバナーを作ってみました。
ぱっと見で、何のバナーか分かりやすいのはどちらでしょうか?
おそらく、Bの方が「お、ビールが99円なのか!」と一瞬で分かったと思います。
美味しそうだな…と目に留めてもらえるだけでもクリックしてもらえる第一歩となります。
コピーには「ビール」の文字は一言も入れていませんが、ビジュアルにすることで分かってもらえるメリットもあります!
ビジュアルを何にするかはとても重要ですね!
伝えたいことは“ワンメッセージ”に!
前文でも述べましたが、バナーの役割はその先にあるページに飛んでもらうことです。
何についてのバナーかは分かるけど、さらにその先の詳細が知りたい!と興味を持ってもらう必要があります。
個人的には、「伝えたいこと全てを述べず、なんか気になる…!と思ってもらえるもの」がベストだと思っています。
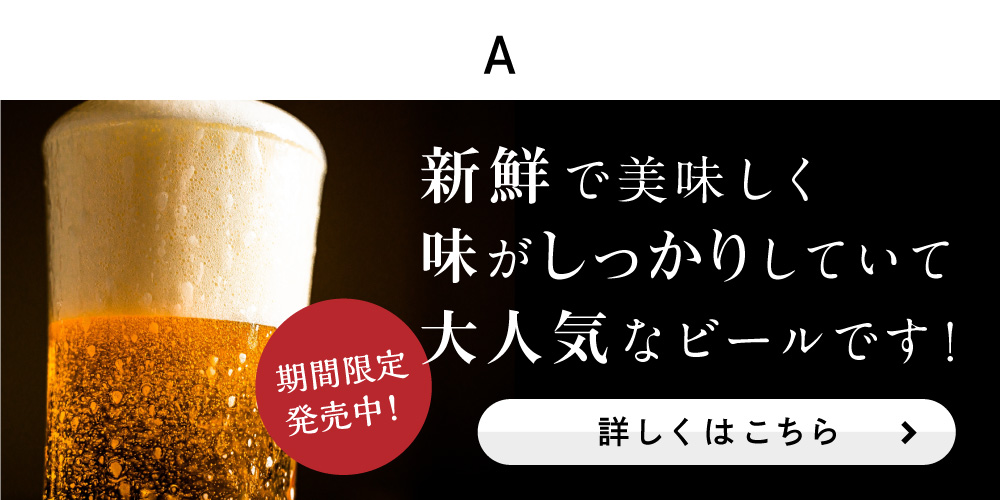
では、次にこちらを例にしていきましょう。


またどーんとビール失礼します。
こちら、
- A→美味しい良いビールってことは分かった…でもなんか信憑性がない…
- B→え、そんなに選ばれてるの…!?どんなものなんだろう…?
こんな風に思いませんでしたか?
言いたいことを詰め詰めにするよりも、ワンメッセージでシンプルに伝えた方がその先が気になります。
なるべくたくさんのことを入れたいのはすごくわかります!
ですが、意外とユーザーは全部読まなかったりします。
なんか長そうだからいいや、と逆に目に留まらないことも。
(スマホだと特に、スルーしがち)
そして、そのワンメッセージの中でも効果的なのが「数字」を見せること。
「人気です」と一口に言うよりも、「3人に1人」と言われた方が、より人気さが伝わりますよね。
グッとくるコピーもクリックしたくなるバナーの特徴のひとつです!
徹底的にユーザー目線に立つ!
最後は少し細かいところなのですが、意外と重要だと思っている部分です。
それがここ↓

バナーの多くにデザインされているボタンの部分です。
これがあることで「押せるんだ=リンク先があるんだ」と認識してもらえるのでつけた方が絶対に良いです。
ここのコピーは「詳しくはこちら」になっているものをよく見かけるな~と思います。
それをこう変えてみると、どうでしょうか?

すごく地味ーな違いですよね( ´Д`)
ん?言い回しを変えただけじゃないの?と思うでしょうが、圧倒的に違う部分があります。
それは、「目線(立場)の違い」です。
- 「詳しくはこちら」→バナーの配信者目線。こちらを見てね!という意味。
- 「詳しく見てみる」→バナーを見るユーザー目線。そうこれをクリックするのはユーザーの意思!
こんな風にユーザー目線に立つことによって、「広告っぽさ」が薄まります。
「うん、見てみる!」という同じ気持ちになった人がすっとクリックしやすいんじゃないかと思います。
こういう細かいところひとつでクリック率が変わるのは奥深い…。
まとめ
以上、私が思うクリックしたくなるバナーの特徴3つでした。
いかがでしたでしょうか?
改めましてまとめです!
- 一瞬で何なのかが分かるビジュアル
- コピーは詰め詰めにせず、ワンメッセージで伝える
- ボタン部分はユーザー目線に立ってみる
これでさらにユーザーがクリックしたくなるものを作っていきたいですね。
こういうデザインって正解がないので、作る→効果を見る→作る…の繰り返しなんですよね。
デザイン模索の旅はまだまだ終わらない!٩(‘ω’)و
にこいちではホームページのほかにもバナーなどの広告画像も日々デザインしております!
札幌でWeb関係のご相談はぜひにこいちへ!お気軽にお問い合わせください♪

